[JavaScript] jQuery - each() 메서드 | 반복해서 요소에 접근
- WEB
- 2021. 7. 1.
each()
jQuery에서 each() 메서드는 각 요소(element)별로 접근해서 반복문의 기능을 수행한다.
$(selector).each(function(index,element))- index - selector의 인덱스 번호를 의미
- element - 현재 요소를 의미함. 반복적으로 수행되는 성격상 상황에 맞게 값을 대입할 수 있게 해주는
this가 주로 사용됨
console.log를 찍어보는 방법으로 each() 메서드가 어떻게 동작하는지 확인할 수 있다.
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("li").each(function(index, element){
console.log(($(this).text()))
console.log(index);
console.log(element);
});
});
});
</script>
</head>
<body>
<button>버튼</button>
<ul>
<li>Coffee</li>
<li>Milk</li>
<li>Soda</li>
</ul>
</body>
</html>
ul 태그 안에 li 태그가 3개 있다. 제이쿼리를 통해 버튼 태그를 클릭하면 li 태그에 대해 each() 메서드가 동작하도록 해준다. 결과를 확인하기 위해 console.log로 태그 안에 있는 텍스트와 index, element 값을 출력한다.

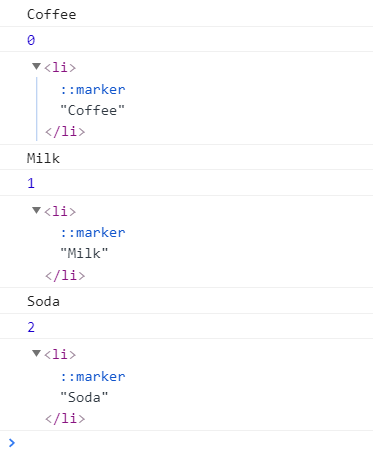
이처럼 콘솔창에 li 태그가 연달아 출력된다. 또한 index와 element 역시 순차적으로 반복되어 출력되는 것이 확인된다.
이런 속성을 활용하면 하나의 요소에 대해 반복적으로 이벤트를 발생시키는 기능을 구현할 수 있게 된다. 아래 예제는 화면에서 div를 클릭하면 글자 색이 빨간색일 경우 파란색일 경우 빨간색으로 바꿔준다.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>each demo</title>
<style>
div {
color: red;
cursor: pointer;
font-weight: bolder;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<div>클릭하면 색이 바뀜</div>
<script>
$( document.body ).click(function() {
$( "div" ).each(function( i ) {
if ( this.style.color !== "blue" ) {
this.style.color = "blue";
} else {
this.style.color = "";
}
});
});
</script>
</body>
</html>예제 출처: w3school, jQuery 공식 홈페이지
반응형
'WEB' 카테고리의 다른 글
| [JavaScript] jQuery - 오픈 API로 일별 박스오피스 불러오기(2) (0) | 2021.07.05 |
|---|---|
| [JavaScript] jQuery - 오픈 API로 일별 박스오피스 불러오기 (0) | 2021.07.03 |
| [JavaScript] 원하는 HTML 요소(Element) 찾아가는 방법 (0) | 2021.06.29 |
| [JavaScript] 카카오 우편번호 API 간단하게 적용하기 (0) | 2021.06.28 |
| [JavaScript] .sort(function(a, b) { return a - b; })가 작동하는 원리? (2) | 2021.06.26 |