재무상태표를 시각화할 때 네모 형태의 시각물을 구현하는데 애를 먹고 있다.

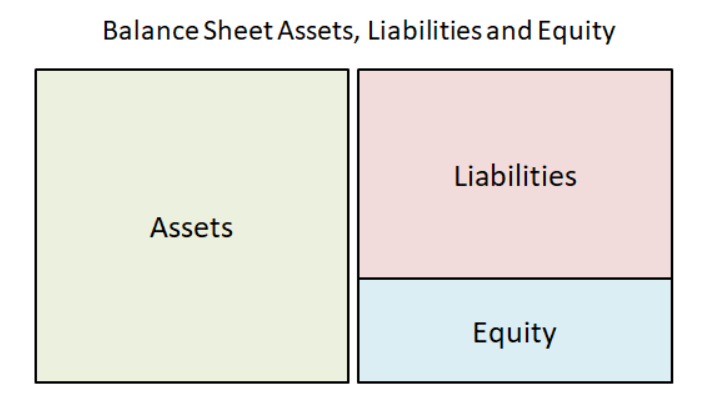
그냥 이런 간단한 모양을 원했다. 마우스를 올리면 해당 영역의 값이 표시되는 형태로. 쉬워 보였는데 은근 사용 빈도가 낮은 차트인지, chart.js에서 샘플을 찾을 수 없었다.

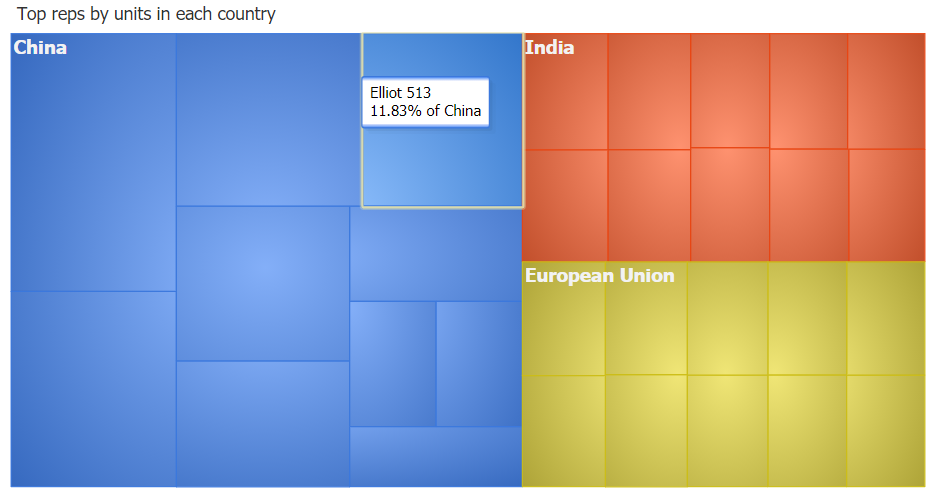
열심히 찾다보니 이와 비슷한 형태를 treemap이라고 부르고 있었다. 위 사진 같은 형태다. jscharting이라는 사이트에서 찾았다. CDN 추가하고 샘플처럼 코딩하면 잘 구현되긴 한다.

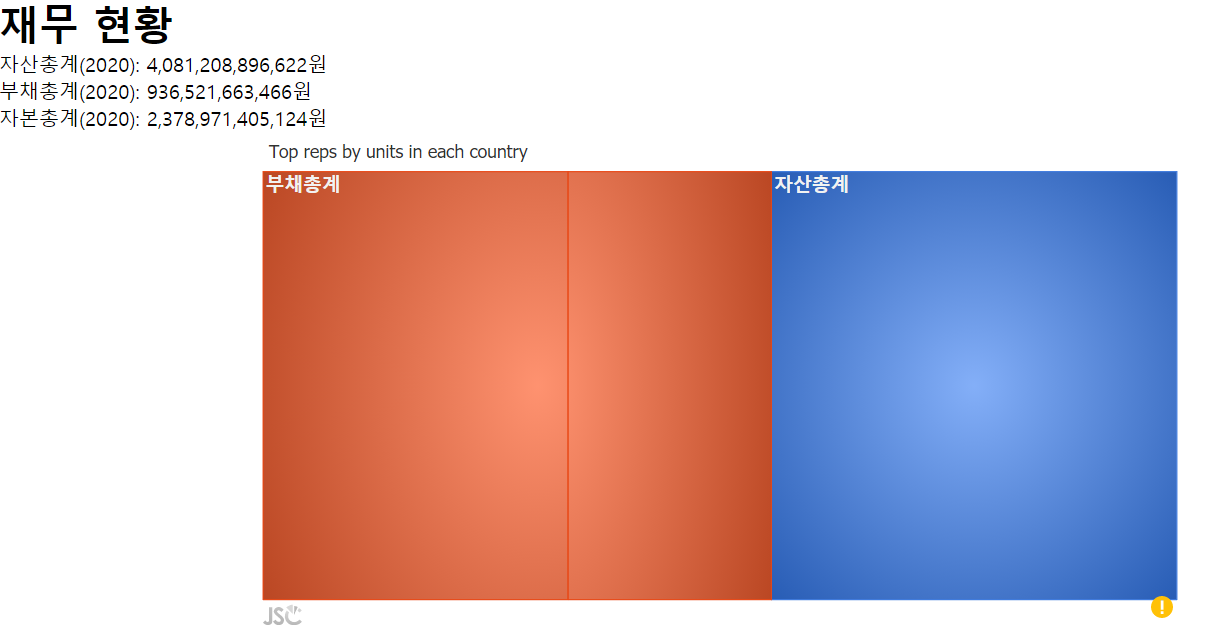
그러나 문제는 이전에 파이 차트를 구현할 때와 마찬가지로 파라미터 자리에 변수 값을 넣는 일이다.
var chart = JSC.chart('chartDiv', {
debug: true,
type: 'treemap cushion',
title_label_text:
'Top reps by units in each country',
legend_visible: false,
defaultSeries_shape: {
label: {
text: '%name',
color: '#f2f2f2',
style: { fontSize: 15, fontWeight: 'bold' }
}
},
series: [
{
name: '자산총계',
points: [
{ name: '유동자산', y: msg },
{ name: '비유동자산', y: 400 }
]
}, 코딩이 이런식으로 진행되는데, 이때 밖에서 정의한 msg 값이 들어가지 않는다. 이 안에서는 console.log를 찍어봐도 에러가 난다. 혹시 데이터 타입이 잘못돼서 그런 건지 내일 확인해봐야겠다.
알게 된 것
- javascript treemap
모르는 것
- javascript treemap에 변수 사용하기
해결할 문제
- 재무상태표(balance sheet) treemap 시각화
- 매출, 영업이익, 당기순이익 등 실적 복합(bar, line) 그래프화
- 재검색시 canvas 태그에 담긴 차트 삭제 후 재사용하도록 구현
반응형
'웹개발 일지 (21.06 - 07)' 카테고리의 다른 글
| [웹사이트 개발일지] 주먹구구로 그래프 구현, 달콤한 상상 (0) | 2021.07.09 |
|---|---|
| [웹사이트 개발일지] 재무상태표 treemap 구현 문제 해결 (0) | 2021.07.08 |
| [웹사이트 개발일지] 파이 차트 구현, 절반의 성공 (0) | 2021.07.06 |
| [웹사이트 개발일지] 차트 구현의 장벽, 응용력이 문제 (0) | 2021.07.05 |
| [웹사이트 개발일지] 화면에 정보가 보이기 시작했다 (0) | 2021.06.29 |