스프링부트 MVC 토스트 UI 그리드(Toast UI Grid) 사용법
- Client
- 2021. 9. 11.

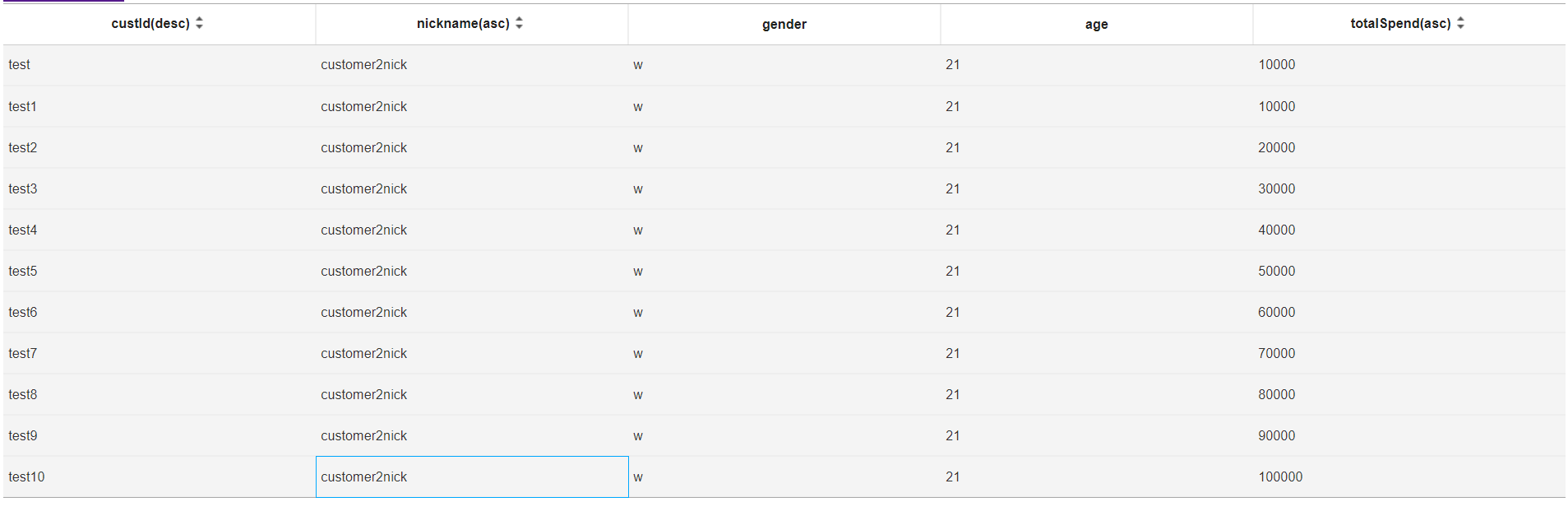
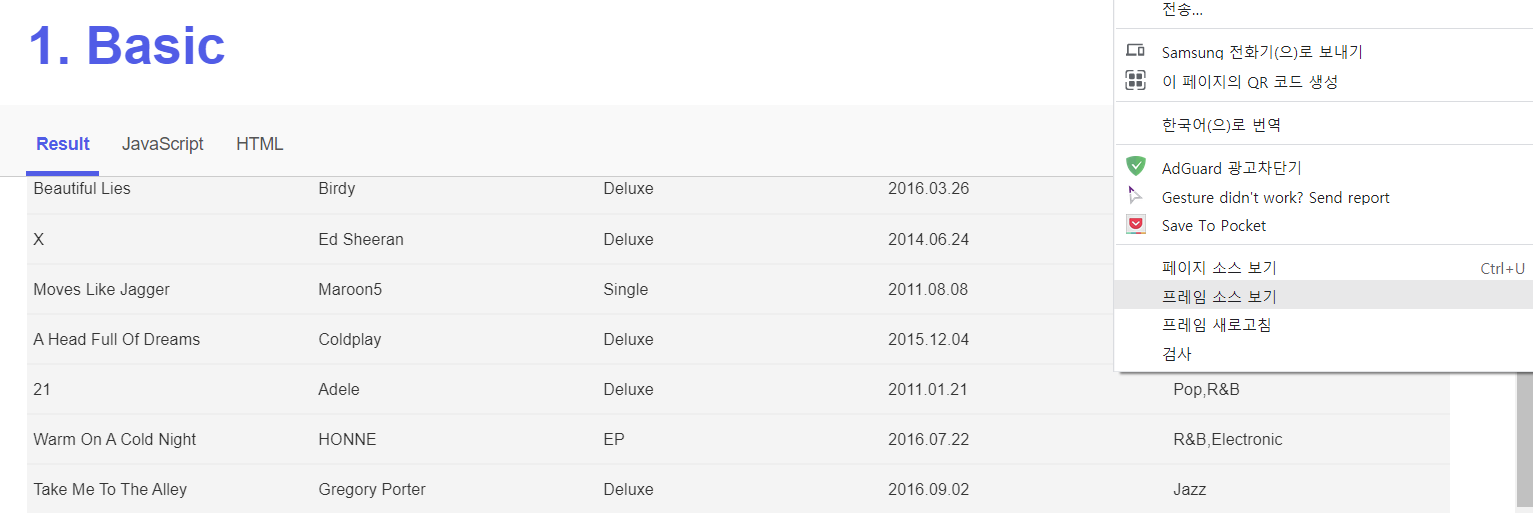
DB에 저장된 정보를 웹에서 목록으로 출력할 때 토스트 UI 그리드(Grid) 라이브러리를 사용하면 마치 엑셀 파일의 형태로 정보를 조회할 수 있다. 특정 칼럼에 오름차순, 내림차순 옵션을 걸어 동적으로 순서를 바꾸는 기능도 지원한다. 위 예시는 가장 기본적인 형태이고 체크박스, 컬럼 병합, 날짜 지정 같은 다양한 부가 기능을 추가할 수 있다.
사용법
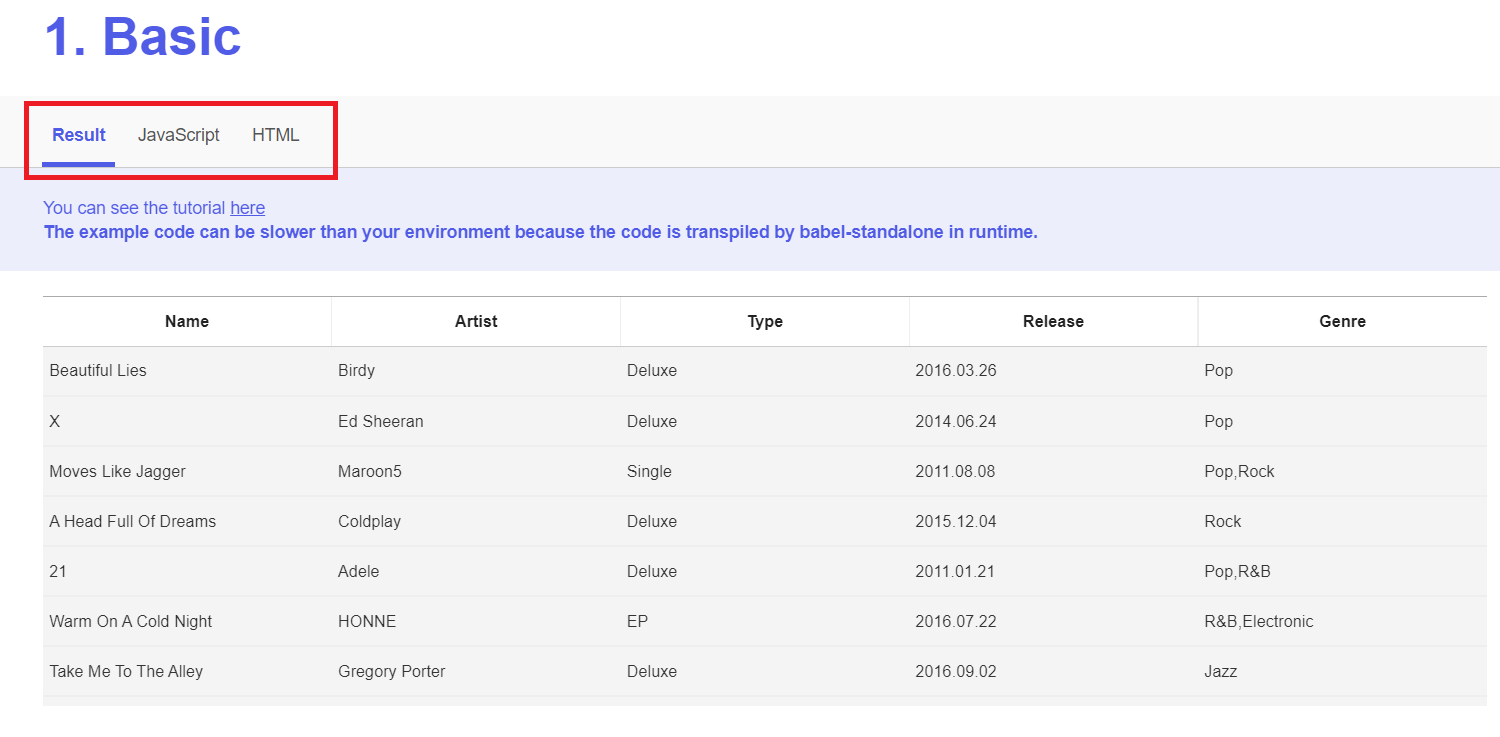
토스트 UI 그리드 튜토리얼을 보면서 사용하면 된다.

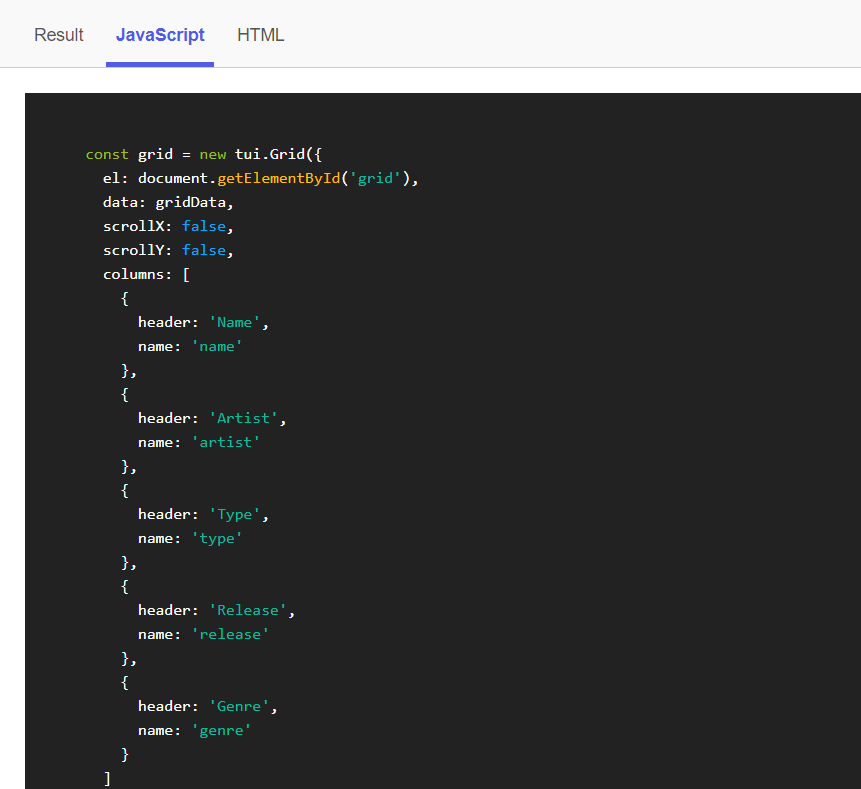
메뉴에서 Result는 해당 기능을 이용했을 때 출력되는 결과를 보여준다. JavaScript와 HTMl는 작성해야하는 코드의 형태를 안내한다.


HTML에 div 태그를 만들고 자바스크립트로 해당 태그 안에 내용을 넣는 방식이다.
샘플은 직접 입력된 데이터를 보여주지만, 실제로는 DB에서 가져온 값을 사용해야하기 때문에 Ajax로 url을 요청하고 컨트롤러를 통해 DB를 가져오는 작업을 하면 된다.
Toast Ui css, js 프로젝트에 가져오기
만들어진 그리드 css와 js를 프로젝트에서 사용할 수 있도록 해줘야한다. 사용 방법은 두 가지다.
1. 토스트 클라우드를 통해 제공하는 CDN을 사용
<link rel="stylesheet" href="https://uicdn.toast.com/grid/latest/tui-grid.css" />
...
<script src="https://uicdn.toast.com/grid/latest/tui-grid.js"></script>이 코드를 jsp 파일에 추가시켜주면 된다. 자동으로 최신 버전을 업데이트해주기 때문에 권장되는 방법이다.
2. 직접 css, js 파일을 프로젝트에 추가

이렇게 그리드가 구현된 페이지를 우클릭하고 프레임 소스 보기에 진입해서

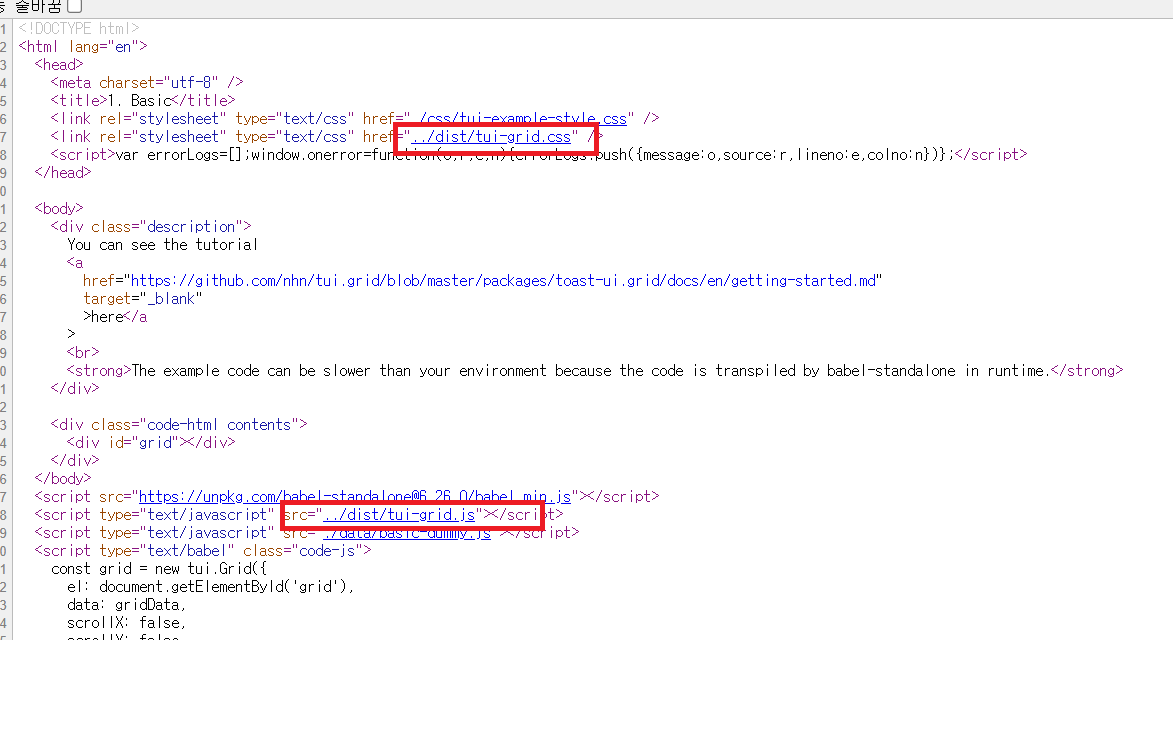
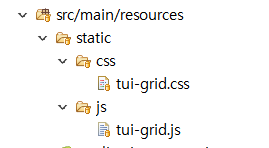
실제 페이지를 만들며 참조한 css와 js 링크로 진입해서 해당 소스코드를 모두 복사하고 자신의 프로젝트에 붙여 넣는다. 스프링 부트의 경우 src/main/resources 경로에서 static 폴더에 각각 css, js 폴더로 만들면 무난하다.

jsp에서 참조는
<script src="/js/tui-grid.js"></script>
<link rel="stylesheet" href="/css/tui-grid.css" type="text/css">이렇게 절대경로로 static 뒤에 있는 폴더부터 최종 파일명까지 진입한다. 기본적으로 static까지는 기본 경로로 지정돼 있기 때문이다. 이 부분을 주의해서 경로를 설정해야 파일을 인식한다.
나의 경우 CDN 방법으로 했을 때 오류가 발생하는 게 확인돼서 2번 방법으로 진행했다.
-jsp 파일
<%@ page contentType="text/html; charset=UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.1.0.min.js"></script>
<script src="/js/tui-grid.js"></script>
<link rel="stylesheet" href="/css/tui-grid.css" type="text/css">
</head>
<script>
window.onload = function(){
$.ajax({
url : "/preBoard/getPreBoardList",
method :"GET",
dataType : "JSON",
success : function(result){
grid.resetData(result);
}
});
var grid = new tui.Grid({
el: document.getElementById('grid'),
scrollX: false,
scrollY: false,
columns: [
{
header: 'boardNum',
name: 'boardNum',
},
{
header: 'spaceName',
name: 'spaceName',
},
{
header: 'Category',
name: 'Category'
},
{
header: 'price',
name: 'price'
},
{
header: 'regDate',
name: 'regDate',
}
]
});
};
</script>
<body>
<div id="grid"></div>
</body>
</html>코드를 보면 페이지가 로딩되자마자 ajax로 컨트롤러에 url 요청을 한다. 그렇게 백단에서 가져온 데이터를 json 형태로 받아온다. 해당 데이터를 그리드 형태로 뿌려주는 함수가 grid.resetData();다.
컬럼의 header는 맨 위에 들어가는 컬럼명을 결정한다. name은 컬럼에 채워지는 값이다. 예를 들어 내가 컨트롤러에서 가져온 데이터는 List<Board> 타입의 객체다. 그 안에 담긴 boardNum, spaceName 등의 필드를 이름에 맞게 넣어주면 된다.
'Client' 카테고리의 다른 글
| DNS와 hosts 파일의 역할 (0) | 2022.04.11 |
|---|